※ 預設表情符號只能顯示 50px * 50px 的小尺寸,放大的方法請見 2017/07/31 更新處。
登登!不曉得大家有沒有發現,騏格子悄悄的增加了一個新功能~就是在留言的地方,可以插入可愛搞笑的表情符號了唷!

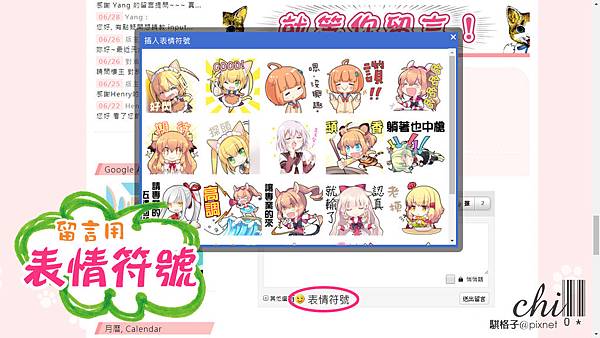
只要在部落格中的任何一篇文章,拉到底下出現留言的地方,點選【表情符號】,就會出現騏騏精選出來給大家可以對部落格文章 (灌水) 鼓勵或 (吐槽) 建議的貼圖了XD
在這個值得紀念的時刻,順便也做個相關操作記錄,希望可以幫助其他有需要的格主,都能幫自己的部落格加入別具特色的留言貼圖喔~
以下教學開始囉~
1. 首先,把準備好的表情符號圖檔,上傳到痞客邦的「公開相簿」中。
切記,一定得是「公開」的,不然前台的表情符號會一直點不出來喔!
2. 接著到【應用市集管理】,安裝【留言插入表情符號】APP。
3. 安裝好之後,切換至「舊版」的管理後台,找到「進階設定/部落格App」,「留言插入表情符號」的圖示。
4. 選擇剛剛上傳好的相簿,就大功告成囉!
2017/07/31更新:
因為痞客邦預設插入表情符號只能顯示 50px * 50px 的小尺寸,在選貼圖的時候會變得很辛苦,一直瞇著眼睛在看要選哪一個... ![]()
為了要放大留言時選情符號的貼圖顯示大小,可以在部落格的 CSS中加入以下原始碼:(痞客邦後台位置:【樣式管理】→【部落格CSS原始碼】)
.pixAddonCommentEmotion li img {
width: 120px;
height: 120px;
}其中「120px」就是我指定要放大的尺寸喔!
最後,歡迎大家踴躍試玩本格的留言貼圖啊~![]()
全站熱搜










 留言列表
留言列表