目前分類:部落格修改 (8)
- Aug 01 Tue 2017 00:16
新樣式!LOVE拉拉熊的好朋友
- Apr 01 Sat 2017 09:34
CSS筆記:在網頁上實作螢光筆、簽字筆等重點畫記效果
- Feb 11 Sat 2017 23:55
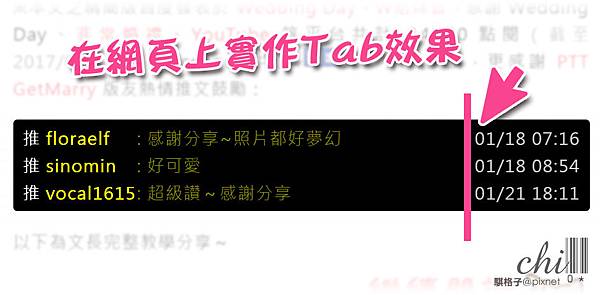
CSS筆記:在網頁上實作Tab效果
- Jan 30 Mon 2017 16:41
痞客邦加入回到頂端(Back to Top)按鈕教學 -- 2017/2/3更新
呼~為了想讓部落格中加入一個回到頁面頂端的按鈕,這小小一個功能,可真是搞了好大一番功夫,經歷了到處查資料,測試、修改,再測試、再修改,最後終於讓外觀跟功能效果都成功可以用了!
為了讓以後如果要修改時可以快速參考,做了這份筆記,也提供給有需要的人參考囉~
- Jan 18 Wed 2017 22:18
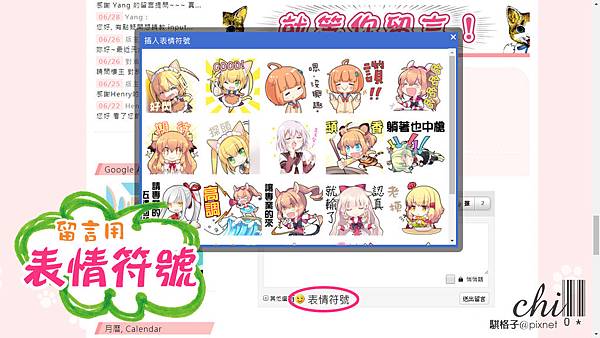
痞客邦留言插入表情符號教學(新版後台可用)2017/07/31更新
- Aug 14 Fri 2009 00:00
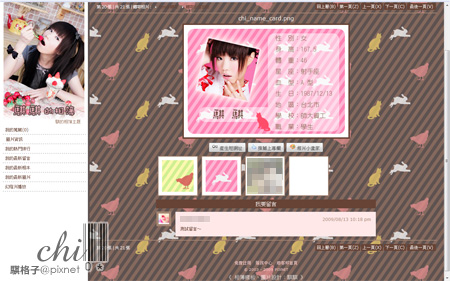
騏騏的相簿新樣式~(提供網頁背景素材下載)
- Mar 27 Thu 2008 16:56
新樣式!「寶貝說騏~」
- Feb 19 Tue 2008 17:39
ひなたぼっこ的部落格樣式(blog css)半成品